微信小程序怎么编辑教程(详细教你如何编辑微信小程序)
微信小程序怎么编辑教程
微信小程序是腾讯公司推出的一种全新的应用形态,用户无需下载安装即可使用的服务。它结合了APP和网页的优点,具有轻量、便捷、易传播等特点,受到了广泛的欢迎。作为一种新兴的应用形态,越来越多的人开始学习如何编辑和开发微信小程序。本文将介绍如何编辑微信小程序的详细教程,帮助初学者快速上手。
一、准备工作

在编辑微信小程序之前,首先需要准备好以下工具和环境:
1. 微信开发者工具:微信官方提供的一款专门用于小程序开发的集成开发工具,可以在微信官网上免费下载。
2. 微信公众平台账号:需要有一个微信公众平台的账号,用于发布和管理小程序。
3. 基本的HTML、CSS、JavaScript等前端开发知识:虽然微信小程序并不要求开发者精通前端开发,但对前端开发有一定了解会更容易上手。
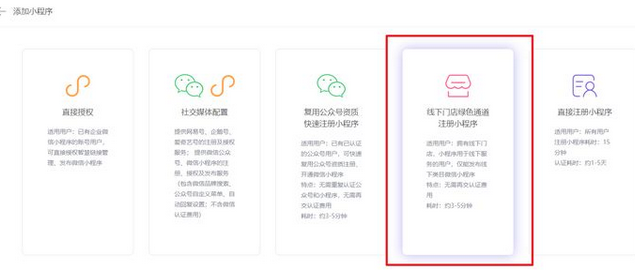
二、创建小程序项目
1. 打开微信开发者工具,点击新建项目,填写项目名称和项目目录。
2. 选择项目类型为小程序,填写小程序的AppID,点击确定。

3. 微信开发者工具会自动生成一个小程序的基本结构,包括app.json、app.js、app.wxss等文件。
三、编辑小程序页面
1. 在微信开发者工具中,可以看到小程序的结构,包括页面、组件等。
2. 点击页面文件,可以进行页面的编辑,包括修改页面样式、添加页面元素等。
3. 在编辑页面时,可以使用微信小程序提供的组件库,也可以自定义组件。
四、添加小程序功能
1. 在小程序页面中,可以添加各种功能模块,比如按钮、输入框、列表等。

2. 可以通过JavaScript代码实现小程序的逻辑功能,比如点击按钮跳转页面、获取用户信息等。
3. 可以通过调用微信小程序提供的API接口实现一些特殊功能,比如获取用户地理位置、调用微信支付等。
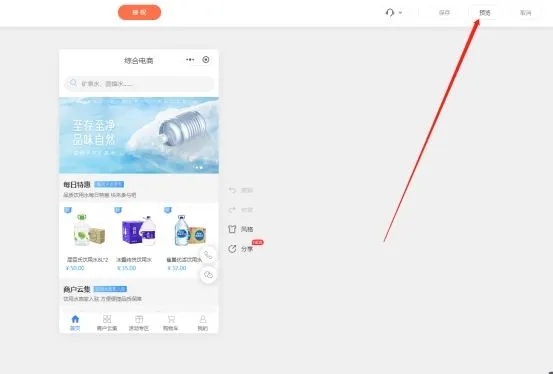
五、调试和预览小程序
1. 在微信开发者工具中,可以点击预览按钮,预览小程序的效果。
2. 可以通过模拟器、真机调试等方式,查看小程序在不同设备上的效果。
3. 可以通过调试工具查看小程序的运行日志,帮助定位和解决问题。
六、发布小程序

1. 当小程序编辑完成后,可以在微信开发者工具中点击上传按钮,将小程序上传至微信公众平台。
2. 在微信公众平台中,可以填写小程序的基本信息、设置小程序的访问权限等。
3. 审核通过后,小程序就可以正式发布,用户可以通过微信搜索、扫码等方式访问小程序。
通过以上的教程,相信大家对如何编辑微信小程序有了一定的了解。编辑微信小程序并不难,只要有一定的前端开发基础和耐心,就可以快速上手。希望本文对初学者有所帮助,也希望更多的人能够学习和开发微信小程序,为用户提供更好的服务和体验。
与本文内容相关的文章:



