微信小程序怎么变成圆形(实现小程序界面的圆形设计)
微信小程序怎么变成圆形
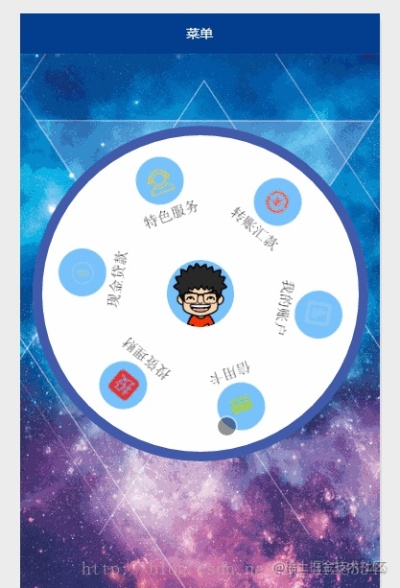
微信小程序是一种可以在微信平台上运行的轻量级应用程序,用户可以通过微信直接使用小程序的功能,而不需要下载安装。在微信小程序的开发中,设计界面是非常重要的一个环节。有时候,我们可能需要将小程序中的一些元素设计成圆形,以增加视觉吸引力或者与整体风格相匹配。那么,微信小程序怎么变成圆形呢?接下来我们将介绍一些方法。
1. 使用CSS样式
在小程序的开发中,我们可以通过CSS样式来实现将元素变成圆形。我们需要在对应的WXSS文件中设置元素的样式,例如:

```css
.border-radius {
border-radius: 50%;
然后,在对应的WXML文件中使用该样式类,例如:
```html
这样就可以将该元素变成一个圆形了。通过调整`border-radius`属性的值,我们可以控制圆形的大小。
2. 使用图片
如果我们需要将一个图片变成圆形,可以使用图片裁剪的方式来实现。我们可以在小程序中引入对应的图片资源,例如:

```html
然后,在对应的WXSS文件中设置图片的样式,例如:
```css
.avatar {
width: 100rpx;
height: 100rpx;
border-radius: 50%;
overflow: hidden;
这样就可以将图片裁剪成一个圆形了。通过调整`width`和`height`属性的值,我们可以控制圆形的大小。

3. 使用Canvas
如果我们需要在小程序中动态生成圆形元素,可以使用Canvas来实现。我们可以在对应的WXML文件中添加一个Canvas组件,例如:
```html
然后,在对应的JS文件中编写绘制圆形的逻辑,例如:
```javascript
const ctx = wx.createCanvasContext('circle');
ctx.beginPath();
ctx.arc(50, 50, 50, 0, 2 * Math.PI);

ctx.setFillStyle('red');
ctx.fill();
ctx.draw();
这样就可以在Canvas中绘制一个红色的圆形了。通过调整`arc`方法的参数,我们可以控制圆形的大小和位置。
通过以上几种方法,我们可以实现在微信小程序中将元素变成圆形的效果。无论是使用CSS样式、图片裁剪还是Canvas绘制,都可以轻松实现圆形元素的设计。在实际开发中,我们可以根据具体需求选择合适的方法来实现圆形效果,从而提升用户体验和视觉效果。希望以上内容对大家有所帮助。
与本文内容相关的文章:



