微信小程序签到怎么做表格(详细教程)
微信小程序签到怎么做表格
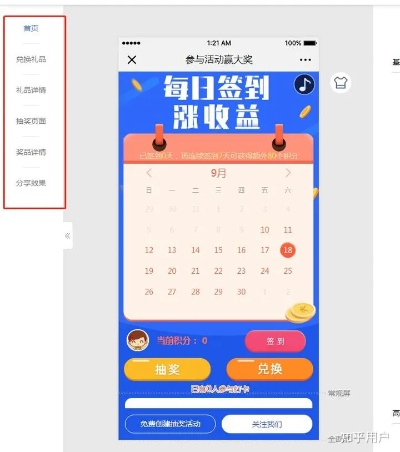
在微信小程序中,签到功能是一项常见且受用户欢迎的功能之一。通过签到,用户可以获得积分、优惠券等奖励,从而增加用户的粘性和活跃度。而在签到功能中,通常需要使用表格来展示用户的签到情况,以便用户了解自己的签到记录和奖励情况。那么,微信小程序签到怎么做表格呢?下面将详细介绍。

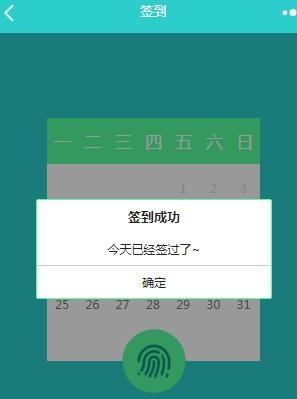
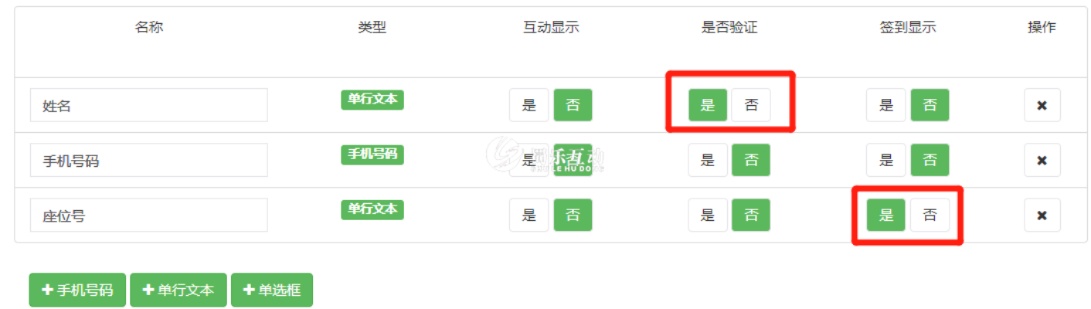
1.确定表格内容:在设计签到表格之前,首先需要确定表格的内容。一般来说,签到表格包括用户的姓名、签到日期、签到时间、签到状态等信息。用户的姓名可以根据微信用户的昵称来显示,签到日期和时间可以显示用户签到的具体时间,而签到状态通常分为已签到和未签到两种状态。
2.创建表格结构:在确定了表格的内容后,接下来就是创建表格的结构。可以使用小程序的wxml语言来创建表格,通过使用

3.绑定数据:在创建表格结构后,需要将用户的签到数据绑定到表格上。可以使用小程序的js文件来获取用户的签到数据,然后将数据绑定到表格上。可以通过setData方法将数据与表格进行关联,实现用户签到数据的展示。
4.添加交互功能:为了提升用户体验,可以为表格添加交互功能。例如,可以为表格中的每一行添加点击事件,当用户点击某一行时,可以显示该用户的详细签到信息,或者跳转到签到详情页面。这样可以让用户更加方便地查看自己的签到记录。

5.优化表格样式:最后,在完成表格的功能后,可以对表格的样式进行优化。可以调整表格的字体大小、颜色、边框样式等,使表格看起来更加美观和易读。还可以添加一些动画效果,如悬浮提示框、动态刷新等,提升用户体验。
总结一下,微信小程序签到怎么做表格,主要包括确定表格内容、创建表格结构、绑定数据、添加交互功能和优化表格样式等步骤。通过以上几点的操作,可以实现一个简单且实用的签到表格,帮助用户更好地了解自己的签到记录和奖励情况。

与本文内容相关的文章:



